“부트스트랩 카드“는 웹 페이지에서 정보를 시각적으로 구성하고 표현할 때 사용되며, 다양한 콘텐츠를 그룹화하고 레이아웃을 형성하는 데 유용합니다. 텍스트, 이미지, 버튼 등 다양한 요소를 카드 내에 조합하여 사용자에게 일관된 디자인과 레이아웃을 제공합니다.
이번 포스트에서는 부트스트랩 카드 구현하는 법을 정리해보았습니다.

부트스트랩 카드 추가하기
https://getbootstrap.com/docs/5.3/components/card/
위의 링크에서 부트스트랩 메뉴 > Component > Card 로 들어가면 원하는 카드 형식을 가져올 수 있습니다.
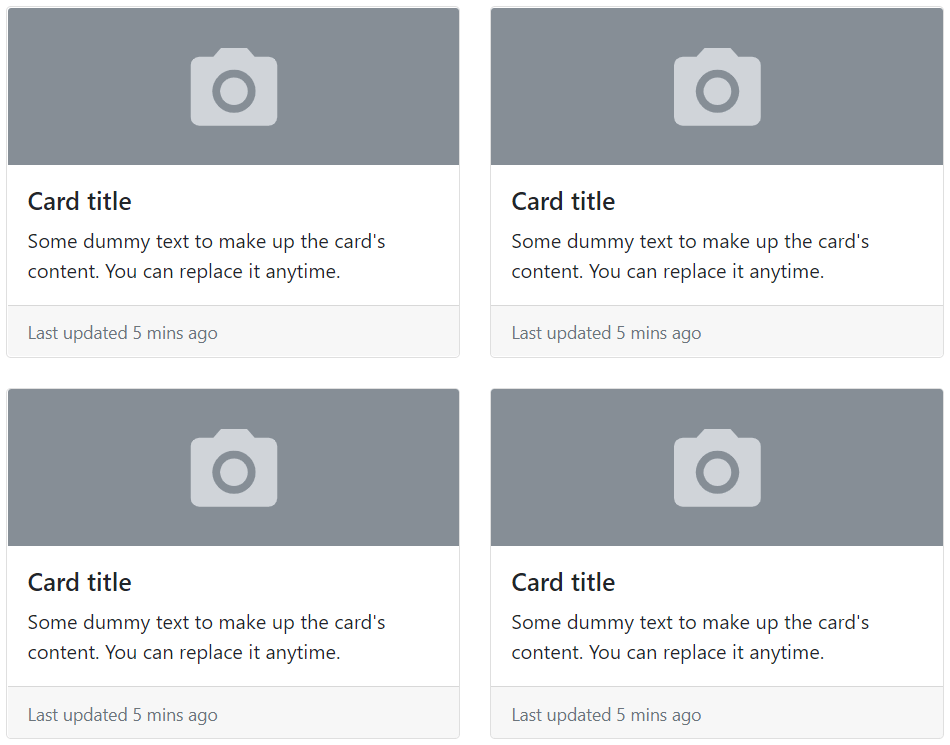
저는 > Card layout > Grid cards에서 원하는 카드 레이아웃을 찾았습니다.
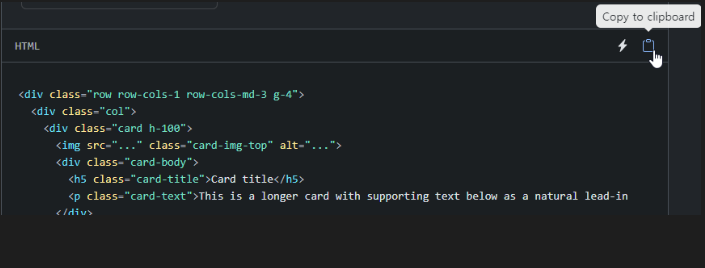
원하는 형태의 카드의 HTML 코드를 복사합니다.

카드를 넣기 원하는 위치에 태그를 삽입합니다.
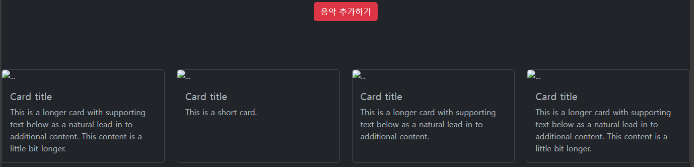
카드 행렬 수정하기


기본 태그는 2열로 구성된 그리드 레이아웃 입니다.
그리드 형식이란 간단하게 말해 행렬 단위로 레이아웃을 조절하는 형식이라는 뜻입니다.
기존의 2열 그리드를 4열로 구성된 레이아웃으로 바꿔준다고하면 클래스명의 row-cols-md-2를 row-cols-md-4로 변경해줍니다.
<!-- 카드 넓이 정렬 수정 전 -->
<div class="row row-cols-1 row-cols-md-2 g-4">
<!-- 카드 넓이 정렬 수정 후 -->
<div class="row row-cols-1 row-cols-md-4 g-4">코드 설명
row 클래스
- 부트스트랩 그리드 시스템에서는 레이아웃을 구성할 때 먼저 row 클래스를 사용하여 행(row)을 정의합니다.
- 이는 열(column)을 포함하는 부모 컨테이너 역할을 합니다.
row-cols-1 및 row-cols-md-4 클래스
row-cols-{breakpoint}-{number}형식은 화면 크기에 따라 열의 개수를 지정합니다.- row-cols 은 작은 사이즈 화면에서 row-cols-md은 중간 사이즈 이상 화면에서 표시되는 열의 수를 의미합니다.
g-4 클래스
- g-{size}는 각 열 간의 간격을 설정합니다.
- 4는 여백이 있고, 각 열 사이에 4px의 간격을 부여합니다.
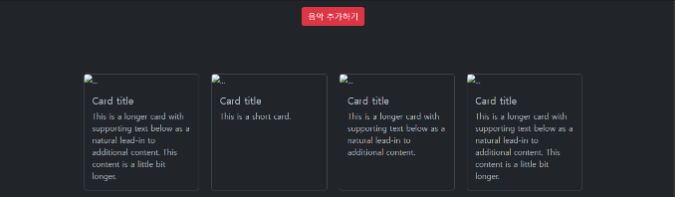
카드 정렬, 길이, 여백 변경하기
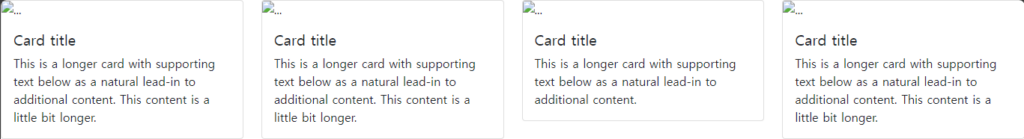
카드 레이아웃을 중앙에 오도록 수정하고 크기도 화면의 75%만 표시되도록 변경해보도록 하겠습니다.


<!-- 수정 전 -->
<div class="row row-cols-1 row-cols-md-4 g-4">
<!-- 수정 후 -->
<div class="row row-cols-1 row-cols-md-4 g-4 mx-auto w-75 pb-5">코드 설명
mx-auto 클래스
mx-auto는 가로 방향으로 중앙 정렬을 수행합니다.- 이 클래스는 보통 컨테이너가 부모 요소의 가로 중앙에 위치하도록 도와줍니다.
my-auto 클래스
my-auto는 세로 방향으로 중앙 정렬을 수행합니다.- 이 클래스는 보통 컨테이너가 부모 요소의 세로 중앙에 위치하도록 도와줍니다.
w-75 클래스
w-{size}는 너비를 설정하는 클래스로, 여기서 75는 75%의 너비를 나타냅니다.
pb-5 클래스
pb-{size}는 아래의 여백을 나타냅니다.
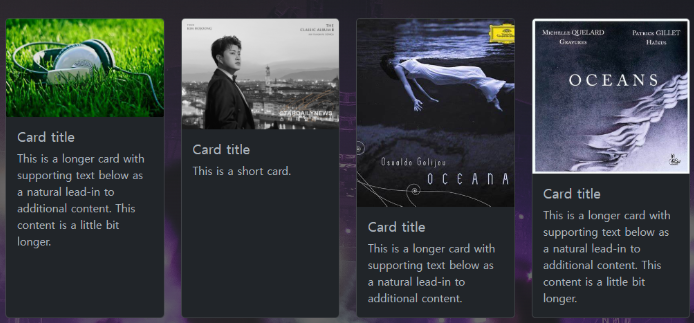
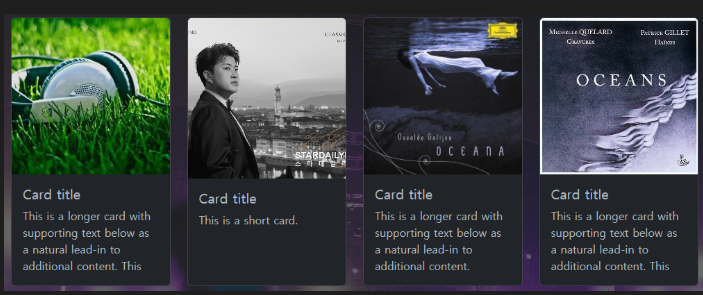
카드 이미지, 텍스트 크기 조정하기
카드의 이미지 크기에 따라 이미지 크기가 들쭉 날쭉 합니다.
아래와 같이 변경해 보겠습니다.


이미지 조절
카드 이미지 클래스의 아래의 속성을 추가합니다.
/* 카드 이미지 */
.card-img-top {
object-fit: cover;
height: 60%;
}object-fit: cover
- 이미지가 부모 요소에 맞게 크기를 조절합니다.
height: 60%
- 이미지의 높이를 고정시킵니다. 이 값은 원하는 비율에 따라 조절할 수 있습니다.
텍스트 조절
카드의 택스트 클래스의 아래의 속성을 추가합니다.
/* 카드 글 */
.card-text {
max-height: 6em;
line-height: 1.5em;
white-space: normal;
overflow: hidden;
}overflow-hidden
- 클래스와 인라인 스타일을 사용하여 텍스트가 카드의 높이를 초과할 경우 자르고 ‘…’으로 생략되도록 설정했습니다.
max-height: 6em
- 텍스트의 최대 높이를 설정합니다.
line-height: 1.5em
- 텍스트의 줄 간격을 설정합니다. 이를 통해 텍스트가 더 길어질 때 높이를 유연하게 조절할 수 있습니다.
white-space: normal
- 텍스트가 필요한 만큼 여러 줄로 표시되도록 합니다.
참고할 만한 글


