다양한 아이콘을 여기저기 구글링 할 필요 없이 구할 수 있게 해주는 게 부트스트랩 아이콘 입니다. “부트스트랩 아이콘”을 이용하여 다양한 아이콘을 웹페이지에 사용할 수 있습니다.

부트스트랩 아이콘 사용하기
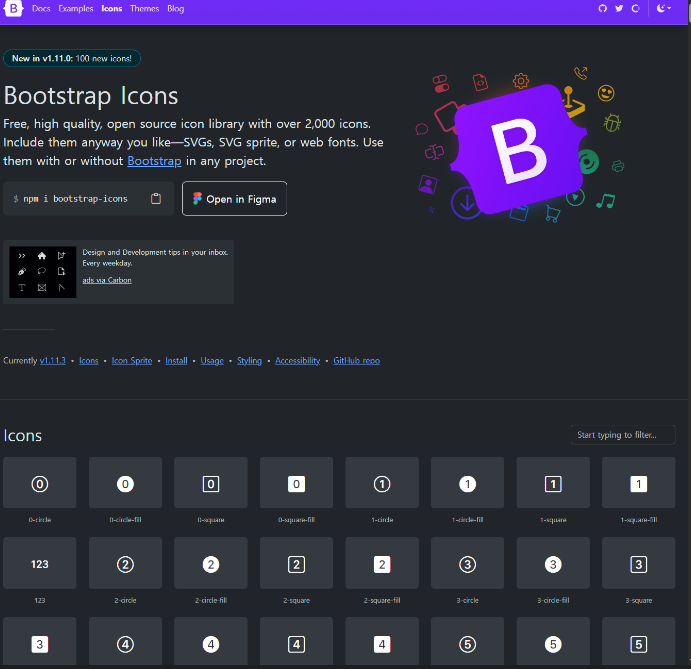
Bootstrap Icons · Official open source SVG icon library for Bootstrap (getbootstrap.com)
위의 링크에 접속합니다.
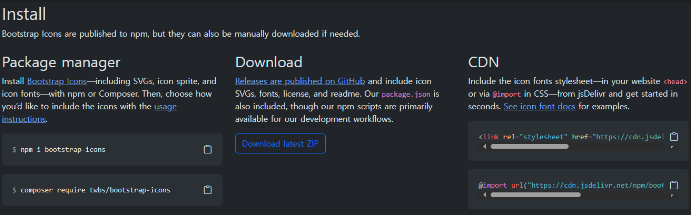
아이콘을 가져오기 위해서는 import를 해줘야 합니다.

여러 방법이 있지만 이번에는 간단하게 CDN으로 import 해주겠습니다.
링크 태그를 <head> 태그 안에 붙여 넣어주고 <style> 코드 안에 import 코드를 넣어줍니다
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap demo</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css"
/>
<style>
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css");
</style>
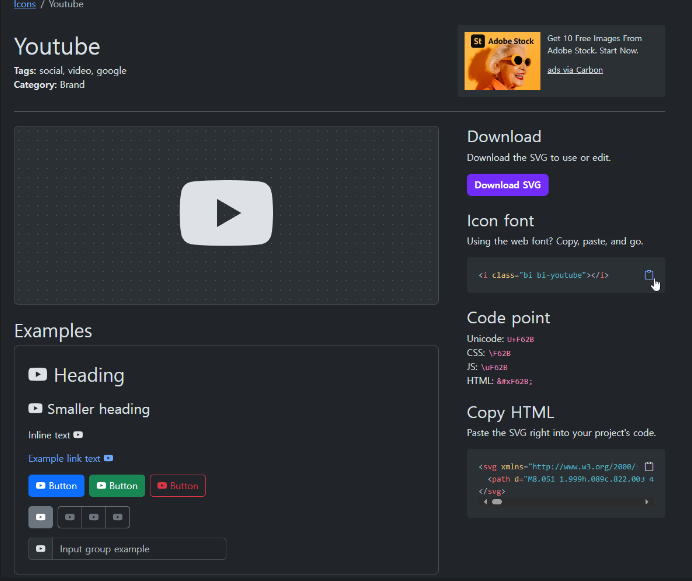
</head>위의 페이지에서 원하는 아이콘을 찾아서 클릭하면 아래의 화면이 나옵니다.
Icon font에 해당하는 코드를 복사해서 원하는 위치에 붙여넣으면 아이콘을 사용할 수 있습니다.

<!--원하는 위치에 해당 태그 삽입-->
<i class="bi bi-youtube"></i>아이콘 색상, 크기, 투명도 등 변경
style에서 해당 선택자의 값을 아래와 같이 변경하면 됩니다.
.bi-wordpress {
font-size: 2em; /* 예시: 2em 크기로 조절 */
opacity: 0.7; /* 예시: 70%의 투명도로 조절 */
color: pink;
}마우스 호버 시 변경
.bi-youtube:hover {
font-size: 2.5em; /* 호버 시 크기 증가 */
color: blue; /* 호버 시 색상 변경 */
}참고할 만한 글

부트스트랩 모달 구현
페이지에서 새로고침 없이 사용자에게 정보를 표시하거나 입력 받을 때는 어떻게 해야 할까요? 정말 여러가지 방법이 있지만 부트스트랩의 “모달”은 이를 정말 쉽게 구현할 수 있게 도와줍니다. 모달이란? 모달창은 웹 페이지에서 부분적으로 띄워진 독립적인 창으로… Read more

부트스트랩 카드 구현
“부트스트랩 카드“는 웹 페이지에서 정보를 시각적으로 구성하고 표현할 때 사용되며, 다양한 콘텐츠를 그룹화하고 레이아웃을 형성하는 데 유용합니다. 텍스트, 이미지, 버튼 등 다양한 요소를 카드 내에 조합하여 사용자에게 일관된 디자인과 레이아웃을 제공합니다…. Read more