들어가며
서버와 클라이언트 데이터 주고받기 : 장고 기초에서의 제일 중요한 내용이 “서버와 클라이언트가 어떻게 데이터를 주고 받는지” 인 것 같습니다.
해당 내용이 익숙해질 때까지 반복해서 연습이 필요할 것 같습니다..!
클라이언트 -> 서버 데이터 전송
GET은 URL 뒤에 ?쿼리 형식으로 데이터를 보내고, 작은 데이터를 서버로 보낼 때 사용합니다.
POST는 INSERT, UPDATE 때 사용되며, 데이터가 BODY에서 전송됩니다.
두 방식 모두 form 태그를 사용하는데요. form은 서버에 보내는 요청 명세서 같은 것입니다.
form 태그 예시
<form action="/submit/" method="post">
<label for="username">사용자 이름:</label><br>
<input type="text" id="username" name="username" required><br>
<label for="email">이메일 주소:</label><br>
<input type="email" id="email" name="email" required><br>
<label for="password">비밀번호:</label><br>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="가입하기">
</form>label 태그의 for는 input 태그의 id와 일치해야 됩니다.
form 태그의 action 속성은 데이터를 어디로 보낼지 결정, method 속성은 어떤 방식를 이용해서 보낼지 결정하는 속성입니다.
- action
- 데이터가 전송될 URL을 지정
- 지정하지 않을 경우 현재 페이지의 URL로 데이터를 전송
- urlpatterns에 있는 값에서 원하는 URL을 입력
- 앞에 ‘/’ 슬래쉬를 입력해야 함에 유의 (미입력 시 404 Error)
- method
- 데이터를 전송하는 방식(HTTP request method)을 지정
- HTML Form은
GET방식 또는POST방식으로만 전송이 가능 - get인 경우 method 속성 생략 가능
form 태그의 요청 작용을 만들기 위해 버튼을 예시로 만들어 주겠습니다.
이때 POST로 내용을 보낼 때는 항상 CSRF 토큰을 명시해줘야 합니다.
{% csrf_token %} 을 form 태그 하위에 작성해주는 것을 유의해주세요.
데이터를 보낼 input 태그를 작성해줍니다. 서버가 어떤 input에서 온 것인지 구별할 수 있게 name 속성에 이름을 지정해줍니다.
<form action="" method="post">
{% csrf_token %}
<input type="text" name="comment_input">
<input type="submit" class="btn btn-primary" value="댓글 작성">
</form>csrf_token 이란?
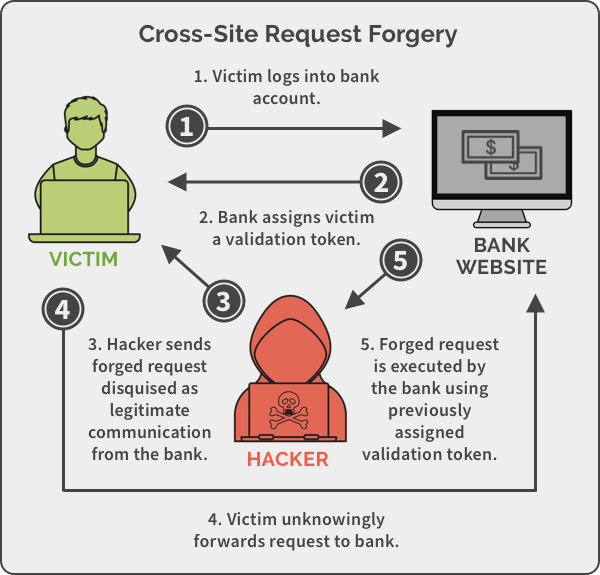
CSRF라는 공격 유형으로부터 보호하는 데 사용되는 보안 조치입니다.
CSRF는 악성 웹사이트가 사용자의 브라우저를 속여 사용자가 인증된 다른 웹사이트에 의도하지 않은 요청을 하도록 하는 공격 유형입니다.
사용자가 양식을 제출하면 Django는 제출된 토큰이 서버 세션의 토큰과 일치하는지 확인합니다.
토큰이 일치하면 양식을 렌더링한 동일한 웹사이트에서 양식 제출이 시작되었으며 요청이 진행될 수 있음을 의미합니다.
토큰이 일치하지 않으면 Django는 요청을 거부하여 잠재적인 CSRF 공격을 방지합니다.

서버에서 데이터를 받기
GET 혹은 POST로 보낸 데이터를 받는 과정은 views.py에서 처리를 해줍니다.
POST로 받은 요청은 request.POST.get("<input tag name>") 명령어로 수행될 수 있습니다.
GET 데이터는 POST와 유사하게 request.GET.get('<input tag name>') 명령어로 수행될 수 있습니다.
보통 동일한 URL로 POST 요청, GET 요청 모두 들어올 수 있기 때문에 views의 처리 함수에서는 요청 방식에 따라 처리할 수 있도록 코드를 작성합니다.
views.py
def my_view(request):
if request.method == 'GET':
# Handle GET request
query_param = request.GET.get('query_param', '')
# Process data...
elif request.method == 'POST':
# Handle POST request
form_data = request.POST.get('form_data', '')
# Process data...서버 -> 클라이언트로 데이터 전송
서버에서 클라이언트로 데이터를 보내기 위해서는 render함수의 context인자를 사용합니다. 다음이 render 함수 입니다. 이 중에 context 인자를 사용하는 겁니다.
def render(
request, template_name, context=None, content_type=None, status=None, using=None
):
"""
Return an HttpResponse whose content is filled with the result of calling
django.template.loader.render_to_string() with the passed arguments.
"""
content = loader.render_to_string(template_name, context, request, using=using)
return HttpResponse(content, content_type, status)context 는 데이터 꾸러미 같은 것 입니다. context 인자에 key, value로 형태로 데이터를 클라이언트로 보낼 수 있습니다.
이제 context로 보낸 내용을 클라이언트의 html에서 받을 수 있게 됩니다.
views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
if request.method == "POST":
temp = request.POST.get("comment_input") # get data from tag name
return render(request, 'comments/hello_world.html', context={'text':temp})
return render(request, 'comments/hello_world.html')클라이언트에서 데이터 받기
HTML에서는 쌍 중괄호 안에 context의 키 값을 적으면 데이터를 받아서 뿌려줄 수 있습니다.
아래 HTML에서 ‘text’ 키 값을 {{ text }}코드로 받아서 표현해주는 것을 확인해주세요
HTML 상에서 이렇게 { } 중괄호를 쓴 코드를 DTL (Django Template Language)라고 하는데요.
자세한 건 아래 글을 참고해주세요.
{% extends 'base.html' %} {% block content %}
<div
style="
height: 10rem;
background-color: #97e7e1;
border-radius: 1rem;
margin: 2rem;
"
>
<div style="font-size: 2em">블록 내 들어갈 내용 입력</div>
<form action="" method="post">
{% csrf_token %}
<input type="text" />
<input type="submit" class="btn btn-primary" value="댓글 작성" />
</form>
<h5>{{ text }}</h5>
</div>
{% endblock %}이로써 POST로 보낸 내용을 화면에 다시 뿌려주는 과정까지 진행해보았습니다.
마치며
“서버와 클라이언트 데이터 주고받기” 통해서 장고의 가장 기본적인 동작에 대해서 정리해보았습니다. 하지만 아직 장고의 초입인 것 같습니다… document를 조금씩 보면서 공부하는 데, 원하는 내용의 document를 찾는 것도 기술문서 읽는 초기단계에는 쉽지 않은 것 같습니다….
document (Working with forms | Django documentation | Django (djangoproject.com)를 보면 GET, POST을 통한 데이터 주고받는 내용이 짧게 나오고 그 외 추가적인 내용들이 나와 있습니다.
정확하지는 않지만 input과 views.py 사이에 Form 클래스를 통해서 데이터를 주고 받는 내용인 것 같습니다. 해당 내용은 읽어보고 다시 정리해봐야 할 것 같습니다…ㅎ
참고하면 좋은 글