들어가며
“장고 시작하기” 위해서는 장고를 설치하고 장고만의 환경을 만들어줘야 합니다. 가상환경 설정은 아래 글을 참고해주세요.
가상 환경 설정하기
장고는 프레임워크가 IDE 처럼 따로 나오지 않았습니다. 때문에 인터넷으로 다운 받아서 설치하고 하는 과정은 없습니다. 대신에 다른 방법으로 장고를 설치하는데요.
장고가 정상적으로 설치되고 환경 구성이 완료되면 장고 로켓 화면을 볼 수 있습니다.. ㅎㅎ
이번 포스트에서는 장고 로켓 화면을 볼 수 있도록 장고를 설치하고 환경을 구성하는 법에 대해서 정리해보았습니다.
장고 설치
터미널에서 아래의 명령어로 장고를 설치해줍니다.
현재 기준 4.2버전에 LTS이기 때문에 4.2버전으로 설치해주겠습니다.
pip install django==4.2프롬프트는 설정마다 다르기 때문에 신경 쓰지 마시고 위의 명령어만 잘 입력해주시면 됩니다.

장고 프로젝트 시작
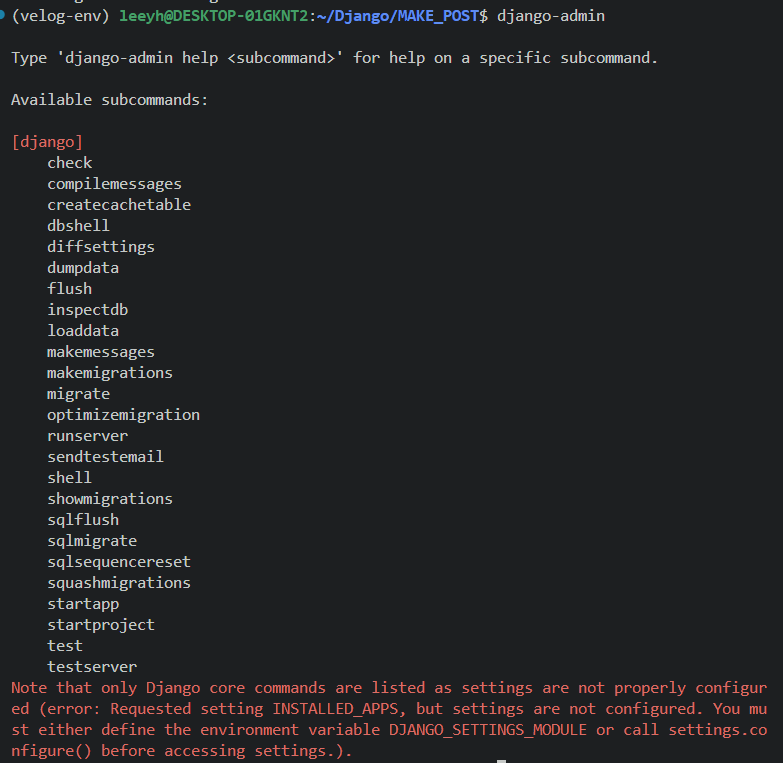
아래 명령어를 입력하면 어떤 명령어들이 있는지 보여줍니다.
django-admin위의 명령어를 입력하면 아래와 같은 화면이 출력됩니다.
현재 단계에서 빨간색 Note 글은 무시해줘도 됩니다.

장고 프로젝트를 시작하기 위해서는 위의 명령어 중에서 startproject을 사용합니다.
django-admin startproject <프로젝트명> <생성 디렉토리> 명령어를 입력합니다.
생성 디렉토리를 생략하면 프로젝트명으로 디렉토리가 만들어집니다.
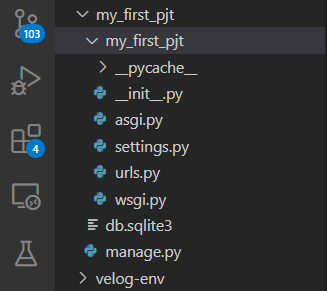
django-admin startproject your_project_name project_directory프로젝트가 성공적으로 만들어졌으면 프로젝트명의 디렉토리가 만들어지고 manage.py 을 비롯해서 여러 파일이 생성되었을 것 입니다.

이 파일들의 역할을 간략하게 살펴보면 아래와 같습니다.
settings.py: 프로젝트의 설정을 관리하는 곳urls.py: 어떤 요청을 처리할 지 결정하는 곳__init__.py: 하나의 폴더를 하나의 파이썬 패키지로 인식하도록 하는 파일- wsgi.py : 웹 서버 관련 설정 파일
- manage.py : Django 프로젝트 유틸리티
장고 서버 실행
장고가 성공적으로 설치되고 프로젝트가 성공적으로 생성되었다면 아래 명령어를 입력해봅니다.
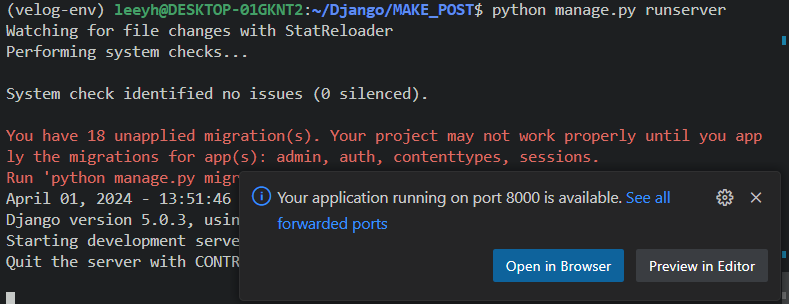
python manage.py runserver아래와 같이 창이 따로 뜨면 Open in Browswer 버튼을 눌러줍니다.

VS code가 아니라서 위와 같이 Open in Browser 창이 뜨지 않거나 VS code라도 위의 창이 뜨지 않을 수 있습니다.
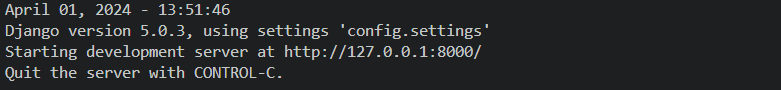
이 경우 아래와 같이 결과만 출력 될 수도 있습니다.

여기서 아래 http://127.0.0.1:8000 주소가 로컬 호스트로 서버를 열었다는 뜻입니다.
해당 주소를 브라우저에 입력하거나 VS code라면 Ctrl+클릭을 해줍니다.
서버가 성공적으로 열렸다면 브라우저에서 아래 화면을 확인 할 수 있습니다.

장고 서버 멈추기
장고 서버를 실행하면 while 문으로 계속 서버를 돌리고 있습니다. 서버를 열면 서버를 닫을 줄도 알아야겠죠?
터미널에서 Ctrl+C 를 입력하면 장고 서버를 중단 시킬 수 있습니다.
마치며
어쩔 때는 새로운 환경 세팅하는 게 쉬우면서 어쩔 때는 가장 어려운 게 환경 세팅인 것 같습니다.
이번 장고 세팅은 별 이상 없이 쉽게 끝났습니다….
이제 장고로 실제 웹 페이지를 구성하는 법들을 공부하고 정리해보도록 하겠습니다.