들어가며
“장고 시작하기” 2 번째 시리즈 : 지난 시간에 Django 환경 세팅하는 것에 대해서 공부하고 정리해보았습니다. 이번에는 실제 장고로 웹 페이지를 구성하기 위해서 ‘startapp으로 app 추가’ 하는 법에 대해서 공부하고 정리해 보았습니다.
app이 뭐냐고요? 이전에 프로젝트는 하나의 웹사이트를 의미하는 단위라고 말씀드렸습니다. 그에 반해 app은 웹사이트를 구성하는 기능들의 단위라고 보시면 될 것 같습니다.
하나의 프로젝트는 여러개의 app들이 있을 수 있는 거죠. 예를 들면 회원관리 app, 게시판 app 같이 말입니다.
startapp으로 새로운 app 만들기
장고에서는 마이 페이지, 게시판, 게시글 작성과 같이 큰 기능 단위을 app 단위로 나눌 수 있다고 말씀드렸는데요.
이 app 단위로 디렉토리를 만들어서 구분을 해줄 수 있습니다. 그냥 디렉토리를 생성하는 게 아니라 manage.py 을 통해서 아래와 같이 만들어 줍니다.
python manage.py startapp <app이름>posts 앱을 만든다고 가정하면 아래와 같습니다.
(디렉토리 이름은 복수로 하는 게 관습)
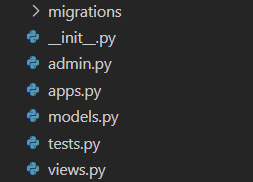
python manage.py startapp posts위의 명령어를 입력하면 app이름으로 디렉토리가 만들어지는데요. 디렉토리를 뜯어보면 아래와 같은 파일들이 자동으로 만들어 진 것을 확인 할 수 있습니다.

여기서 만들어진 디렉토리, 파일들을 간략하게 살펴보자면 아래와 같습니다.
- migrations : DB 히스토리와 관련된 디렉토리
- admin.py : 관리자용 페이지 관련 설정
- apps.py : 앱 관련 정보 설정
- models.py : DB 관련 데이터 정의 파일
- tests.py : 테스트 관련 파일
- views.py : 요청을 처리하고 처리한 결과를 반환하는 파일
settings.py 수정
앱이 추가 되면 3가지 작업을 수동으로 작업해줘야 합니다. 그중 하나가 settings.py 파일을 수정하는 겁니다.
settings.py에 INSTALLED_APPS 변수가 아래와 같이 되어 있습니다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]여기에 새로 추가한 app을 추가해줘야 하는데 2가지 방법이 있습니다
INSTALLED_APPS에 app을 직접 추가
해당 INSTALLED_APPS에 <app이름>을 추가해줍니다.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'posts',
]추가한 app의 리스트만 따로 추가
프로젝트가 커지면 INSTALLED_APPS 가 커지고 복잡해 주기 때문에 이를 분리해서 관리해줄 수 있습니다.
장고는 최종적으로 INSTALLED_APPS만 인식하기 때문에 기존의 리스트를 SYSTEM_APPS로 만들고, 사용자가 추가한 리스트는 CUSTOM_APPS로 만들고 최종적으로 이 둘을 합친 리스트를 INSTALLED_APPS로 만드는 방법입니다.
# Application definition
CUSTOM_APPS = [
'posts'
]
# 기존에 있던 INSTALLED_APPS를 SYSTEM_APPS로 변경
# Django는 INSTALLED_APPS만 인지하기 때문에 만드는 새로 만들어서 붙임
SYSTEM_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
INSTALLED_APPS = SYSTEM_APPS + CUSTOM_APPSviews.py 수정
특정 url을 입력했을 때, 보여주는 페이지를 입력해줍니다.
여기서는 간단하게 “Hello”라는 텍스트를 띄우도록 코드를 작성해보겠습니다.
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("Hello")위의 코드는 index() 함수를 실행하면 “Hello” 라는 문자열을 response해서 브라우저에 표시해주겠다는 함수입니다.
urls.py 수정
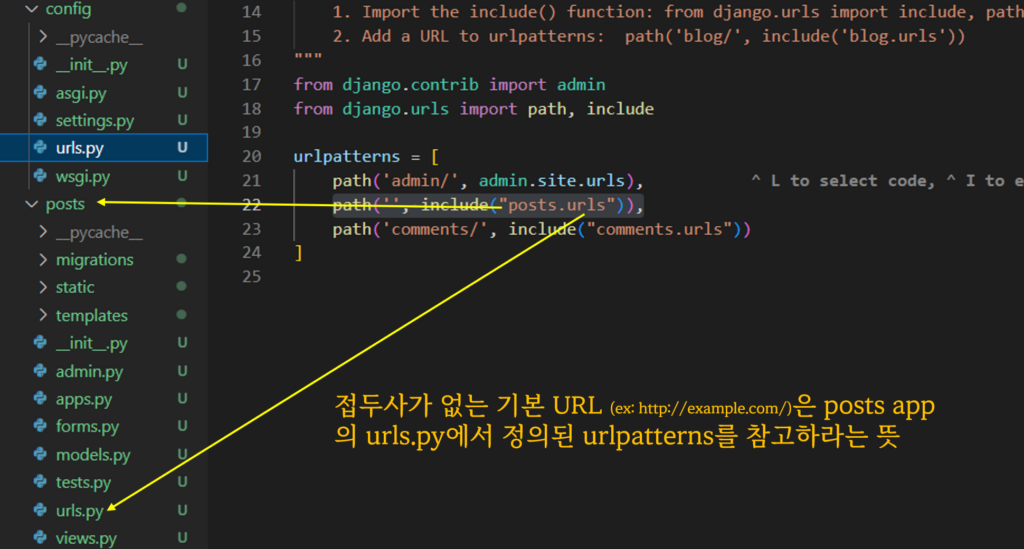
config의 urls.py 수정
이제 위에서 작성한 views.py의 화면이 보일 수 있도록 라우팅 작업을 해줘야 합니다. 해당 작업은 urls.py에서 진행합니다.
특정 url를 입력했을 때, 특정 app에 해당하는 페이지로 이동할 수 있도록 config > urls.py에 path도 수정해줍니다.
include 클래스를 이용할 수 있도록 추가로 import 해줍니다.
from django.urls import path, includeurlpatterns 리스트에 뒤에 붙일 주소를 첫번째 인자로 넣고, 두번째 인자에는 어느 app의 urls.py 파일을 참고할 것인지를 include 클래스를 이용해서 넣어줍니다.
include() 함수?
include() 함수는 다른 URL 구성 모듈의 URL을 포함하는 데 사용됩니다.
이 기능을 사용하면 URL 패턴을 별도의 파일로 구성한 다음 기본 urls.py 파일에 포함하여 모듈화할 수 있습니다.

지금은 url에 추가로 뭐를 적지 않아도 path어 이어줄 수 있게 빈 스트링”을 입력해 줍니다.
만일 url에 무엇을 입력할 시에는 /(슬래쉬)을 뒤에 꼭 입력해야 함에 주의합니다.
(예: path('game/', include("games.urls")))
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("posts.urls")),
]새로 추가한 app의 urls.py 수정
방금 위에서 가장 메인이 되는 urls.py에서 새로 추가한 app의 urls.py로 라우팅 해줬으니 post 앱에서 urls.py를 생성해줍니다.
새로 생성한 urls.py에서 해당 app의 어느 페이지를 보여줄지를 코드로 작성해줍니다.
우선 해당 디렉토리의 views.py와 django.urls의 path를 import 해줍니다.
from django.urls import path
from . import views # 동일 디렉토리의 views.py를 import위에서 만들어 줬던 views.py의 index 함수를 요청할 수 있도록 urlpatterns 변수를 아래와 같이 입력해줍니다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index), # views.py의 index 함수를 댕겨온다는 의미
]마치며
이제 MVT 패턴이라 불리는 장고의 패턴 중 일부를 만들어 보았습니다. 아무래도 MVT 패턴이라는 큰 뼈대는 완성하면 간단한 웹페이지는 금방 만들지 싶지 않을까 싶습니다.
앞으로 MVT 패턴을 계속 공부하고 블로그에 정리도 해서 MVT 패턴으로 장고 웹페이지를 만드는 과정을 완성 시켜 보도록 하겠습니다.


