Template의 form에서 데이터를 분명히 전송 받은 것 같은데 view에서 요청이 제대로 안 들어 가는 것 같아서 form에 들어간 데이터의 문제인가 해서 “장고 is_valid() 역할”에 대해서 공부해 보았습니다.
장고 is_valid() 역할
- 필수 항목: 제출된 데이터에 필수 항목이 모두 포함되어 있는지 확인합니다.
- 데이터 유형: 제출된 데이터가 양식의 필드 정의에 정의된 예상 데이터 유형과 일치하는지 확인합니다.
- 필드별 유효성 검사: 최대 길이 또는 사용자 정의 유효성 검사기와 같이 개별 양식 필드에 대해 지정된 추가 유효성 검사 논리를 적용합니다.
- form 전체 유효성 검사: form의 ‘clean()’ 메서드에 정의된 양식 전체 유효성 검사 논리를 실행하여 여러 필드가 포함된 복잡한 유효성 검사를 허용합니다.
제출된 데이터가 모든 유효성 검사를 통과하면 '는 is_valid()'True를 반환하여 양식 데이터가 유효함을 나타냅니다.
그렇지 않으면 ‘False’를 반환하여 하나 이상의 유효성 검사 오류가 발생했음을 나타냅니다.
개발자는 일반적으로 ‘is_valid()‘ 메서드를 조건문과 함께 사용하여 데이터베이스에 유효한 데이터를 저장하거나 사용자가 수정할 수 있도록 오류 메시지와 함께 form을 렌더링하는 등 유효한 form 제출과 유효하지 않은 form 제출을 적절하게 처리합니다.
아래 코드를 통해서 유효하지 않은 form에 대한 오류 메시지를 출력할 수 있습니다.
if forms.is_valid():
board = forms.save()
else:
# Form data is invalid, handle errors
for field_name, error_messages in forms.errors.items():
# Iterate over each field and its associated error messages
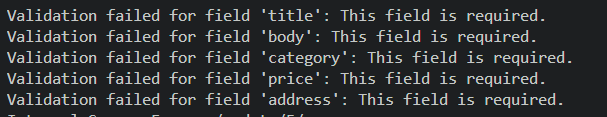
print(f"Validation failed for field '{field_name}': {', '.join(error_messages)}")위의 코드로 유효하지 않은 form이 무엇인지 확인해보았습니다.

뭐지… 다 유효성 fail 발생했네…? 왜 그러지?
확인해보니 form 태그가 {{ form.as_p }} 보다 하위에 존재한 걸 눈치챘습니다.. -> form 요청이 넘어오지 않음
참 멍청한 실수인데… 찾는데 꽤나 걸렸네요…허허
<div class="detail">
{{ forms.as_p }}
<br><br>
<a href= {% url "boards:index" %}>
<button type="submit">메인으로</button>
</a>
<a href= {% url "boards:detail" pk %}>
<button type="submit">이전으로</button>
</a>
<form action={% url "boards:update" pk %} method="POST">
{% csrf_token %}
<button type="submit">수정완료</button>
</form>
</div>문제를 해결한 코드
<div class="detail">
<form action={% url "boards:update" pk %} method="POST">
{{ forms.as_p }}
<br><br>
<a href= {% url "boards:index" %}>
<button type="submit">메인으로</button>
</a>
<a href= {% url "boards:detail" pk %}>
<button type="submit">이전으로</button>
</a>
{% csrf_token %}
<button type="submit">수정완료</button>
</form>
</div>참고하면 좋은 글

Form and field validation | Django documentation
The web framework for perfectionists with deadlines.
공식 document : Form and field validation | Django documentation | Django (djangoproject.com)
장고 시작하기 1 : 장고 환경 구성하기
장고를 시작하기 위해서는 장고를 설치하고 장고만의 환경을 만들어줘야 합니다. 장고가 정상적으로 설치되고 환경 구성이 완료되면 장고 로켓 화면을 볼 수 있습니다
장고 시작하기 2 : startapp으로 app 추가
[장고 시작하기] 2 번째 시리즈 : 지난 시간에 Django 환경 세팅하는 것에 대해서 공부하고 정리해보았습니다. 이번에는 실제 장고로 웹 페이지를 구성하기 위해서 ‘startapp으로 app 추가’ 하는 법에 대해서 공부하고 정리해 보았습니다.
장고 시작하기 3. 장고 extend include 사용하여 template 관리
장고 extend, include : 각 페이지 마다 html을 만들 수 있지만 페이지가 조금만 늘어나도 html을 구조화해서 재사용하고 싶어집니다. 이를 구현하기 장고에서는 extend와 include 태그를 제공해줍니다.
장고 시작하기 4. 장고 화면 꾸미기 기초 (장고 static 파일 관리)
CSS, 글꼴, 이미지 파일, 자바스크립트 파일 등 웹 사이트를 꾸미기 위한 정적 파일들을 있습니다. Django에서는 이런 파일들을 static 디렉토리에서 관리합니다. 하지만 이 static 디렉토리가 자동으로 생성되지 않습니다.
장고 시작하기 5 : 서버와 클라이언트 데이터 주고받기
장고 기초에서의 제일 중요한 내용이 “서버와 클라이언트가 어떻게 데이터를 주고 받는지” 인 것 같습니다. GET은 URL 뒤에 ?쿼리 형식으로 데이터를 보내고, 작은 데이터를 서버로 보낼 때 사용합니다. POST는 INSERT, UPDATE 때 사용되며, 데이터가 BODY에서 전송됩니다.두 방식 모두 form 태그를 사용하는데요
장고 시작하기 6 : 장고 DTL 동적 페이지 구축을 위한 기본 문법 1
Django Template Language (DTL)은 동적 웹 페이지를 구축하기 위한 강력한 도구입니다. 이를 통해 개발자는 Django views에서 제공하는 데이터를 기반으로 HTML로 동적으로 렌더링되는 템플릿을 만들 수 있습니다.
장고 시작하기 7 : 장고 URL, variable routing, name 파라미터
“장고 URL”을 다루는 정말 편리한 기술들이 많습니다. 모르면 암호 같은 표기인데 알고 나면 너무 편리한 기능들인 거죠. 이런 기능들에는 Variable Routing과 Naming URL 패턴이 있습니다.
장고 시작하기 8 : 장고 Model 생성하기
“장고 Model”은 데이터베이스 테이블을 나타내는 Python 클래스입니다. 데이터베이스에 저장된 데이터의 구조와 동작을 정의할 수 있는거죠. 장고 Model의 장점은 데이터베이스에 구애 받지 않는다는 점 입니다.
장고 시작하기 9. 장고 ORM 개념, 장고 Shell에서 테스트하기
장고 ORM (Object-Relational Mapping)은 개발자가 Python 객체를 사용하여 데이터베이스와 상호 작용할 수 있게 해주는 기능으로, SQL 쿼리를 직접 작성하지 않아도 단순하게 DB 작업을 할 수 있게 만들어 줍니다.
장고 시작하기 10. 장고 CRUD
CRUD는 아시다시피 생성(Create), 읽기(Read), 업데이트(Update), 삭제(Delete)를 의미하며 데이터베이스의 데이터에 대해 수행할 수 있는 4가지 기본 작업을 나타내는데요. 이번 포스트에서는 장고 CRUD 는 어떻게 진행