“장고 URL“을 다루는 정말 편리한 기술들이 많습니다. 모르면 암호 같은 표기인데 알고 나면 너무 편리한 기능들인 거죠.
이런 기능들에는 Variable Routing과 Naming URL 패턴이 있습니다.
이번 포스트에서는 이 두 기능에 대해 정리해보았습니다.
Variable Routing : 다양한 URL 패턴을 수용
특정 사용자에 대한 URL을 만든다고 가정하면 /user1, /user2, /user3, …으로 만들 수 있습니다.그래서 urlspatterns에 계속 추가하는거죠.
urlpatterns = [
path("", views.users, name='urls'),
path("profile/user1/", views.user1),
path("profile/user2/", views.user2),
path("profile/user3/", views.user3),
]하지만 이 방법에는 한계가 있습니다. 위의 예의 경우 사용자가 100만 되어도 urlpatterns에 이들을 다 넣어주는 게 쉽지 않은 것 처럼요.
때문에 등장한 기술이 Variable Routing 입니다.
Variable Routing은 URL 일부를 변수로 지정하여, 해당 부분에 들어온 값을 view로 넘겨줄 수 있습니다.
view에서는 변수를 받아서 그 부분에 맞게 처리하도록 할 수 있습니다.
이러면 URL 하나에 마음껏 여러 페이지에 연결 할 수 있게 됩니다.
아래 예를 확인해봅시다
urls.py
urlpatterns에 아래와 같은 형태로 입력합니다.
path("profile/<str:username>/", views.profile),variable routing에 가능한 타입
- str
- 기본값
- / 빼고 나머지 문자열을 변수로 처리
- int
- 0 또는 양의 정수를 변수로 처리
views.py
urls.py에서 path의 <>에 넣은 변수 (여기서는 username)를 동일한 이름의 인자로 views.py내 함수로 받을 수 있게 됩니다.
def profile(request, username):
return render(request, "profile.html")profile.html
{% extends 'base.html' %}
{% block content %}
<h1>Profile</h1>
{{ username|default:"없는 사용자 입니다." }}
<p>
<a href="/users/">유저 페이지</a>
</p>
{% endblock content %}브라우저
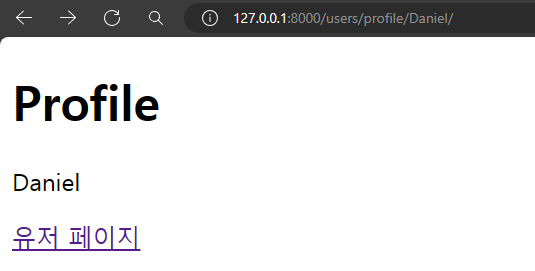
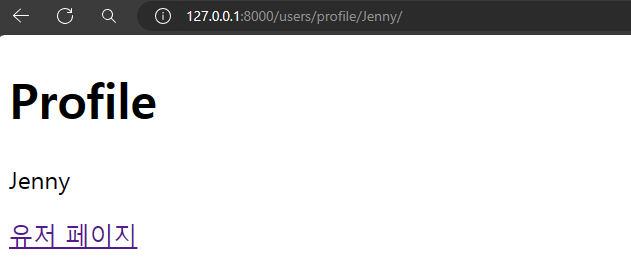
urlpatterns에 <>로 variable routing을 해줬기에, 이제 하나의 path만으로 여러 URL을 입력 받을 수 있게 되었습니다.
아래 다양한 URL 주소가 정상 작동하는 것을 확인 할 수 있습니다.



Naming URL : name 파라미터 활용
프로젝트가 완성됨에 따라 URL의 이름이나 구조가 변경될 수 있습니다.
그런데 URL 이름이나 구조를 변경하게 되면, urlpatterns와 함께 Templates에 있던 form 태그의 action과 a 태그 href를 전부 변경해줘야 합니다.
Template가 몇 개면 상관없는데 프로젝트가 커지면 커질수록 이것도 감당하기 힘든 일이 되어버립니다.
장고에서는 이를 도와주기 위해 path에 name 파라미터가 존재합니다.
기본적인 사용법은 아래와 같습니다.
urls.py
path의 name 파라미터에 해당 URL에 해당하는 애칭을 입력해줍니다.
path("<URL>", <views.메소드>, name="<URL 애칭>")templates
이제 templates에 있는 html에서는 "{% url <URL 애칭>%}" 방식으로 해당 URL을 가리킬 수 있게 됩니다.
<form action="{% url <URL 애칭> %}">
...
</form>name 파라미터를 사용하지 않고 URL 사용
이해를 돕기 위해 name 파라미터를 사용한 경우와 사용하지 않은 경우 코드를 비교해보겠습니다.
urls.py
from django.urls import path
from . import views
urlpatterns = [
path("", views.users),
path("profile/<str:username>/", views.profile),
]profile.html
{% extends 'base.html' %}
{% block content %}
<h1>Profile</h1>
{{ username|default:"없는 사용자 입니다." }}
<p>
<a href="/users/">유저 페이지</a>
</p>
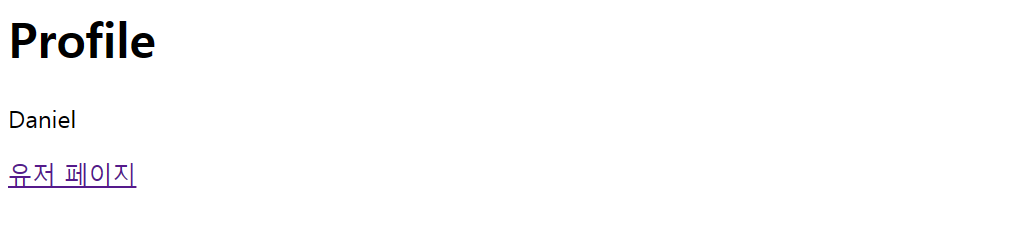
{% endblock content %}브라우저


name 파라미터를 사용한 경우
예제에서는 url 구조나 이름은 변경하지 않았지만 url 구조나 이름이 바뀌어도 name만 유지하면 templates에서 URL 변경사항이 그대로 적용되는 것을 확인 할 수 있습니다.
urls.py
from django.urls import path
from . import views
urlpatterns = [
path("", views.users, name='urls'),
path("profile/<str:username>/", views.profile, name='profile'),
]profile.html
{% extends 'base.html' %}
{% block content %}
<h1>Profile</h1>
{{ username|default:"없는 사용자 입니다." }}
<p>
<a href="{% url 'urls' %}">유저 페이지</a>
</p>
{% endblock content %}브라우저


마치며
현재 포스트에서는 다루지 않았지만 이전에 include 메소드를 포함해서 이번에 배운 variable routing과 naming 기술은 정말 유용하게 사용될 것 같습니다.
아직은 아니지만 프로젝트가 복잡해질수록 “장고 URL”의 편리함에 감사함을 느낄 것 같은 기능들이였습니다.
“장고 URL”에 대해 추가적인 공부를 위해서 공식 Docs도 훑어보았습니다.
공식 Docs에서는 Dispatcher 개념부터, include, 정규표현식을 이용한 URL (re_path()), path_converter에 관한 내용들도 확인 할 수 있었습니다.
추가 공부를 위해 링크를 걸어 놓았습니다.