static 파일이란 멈춰 있는 파일 (css, image, js, html) 등을 의미합니다. 프로젝트에서 사용한 static 파일들을 장고에서 인식할 수 있게 해줘야 하는데요. 이를 위해 필요한 것이 장고 static 설정 입니다.
MVT 모델에서 정적 파일 사용하기
장고는 따로 설정을 하지 않아도 각 app에서 static 디렉토디를 만들고 정적을 파일들을 넣어주면 Template 단에서 이 파일들을 사용할 수 있습니다.
template 상단에 {% load static %} 을 입력하고 {% static ‘file_path’ %}으로 static 파일을 가져 옵니다.
{% load static %}
{% static ‘file_path’ %}실제 예를 보면 아래와 같습니다.
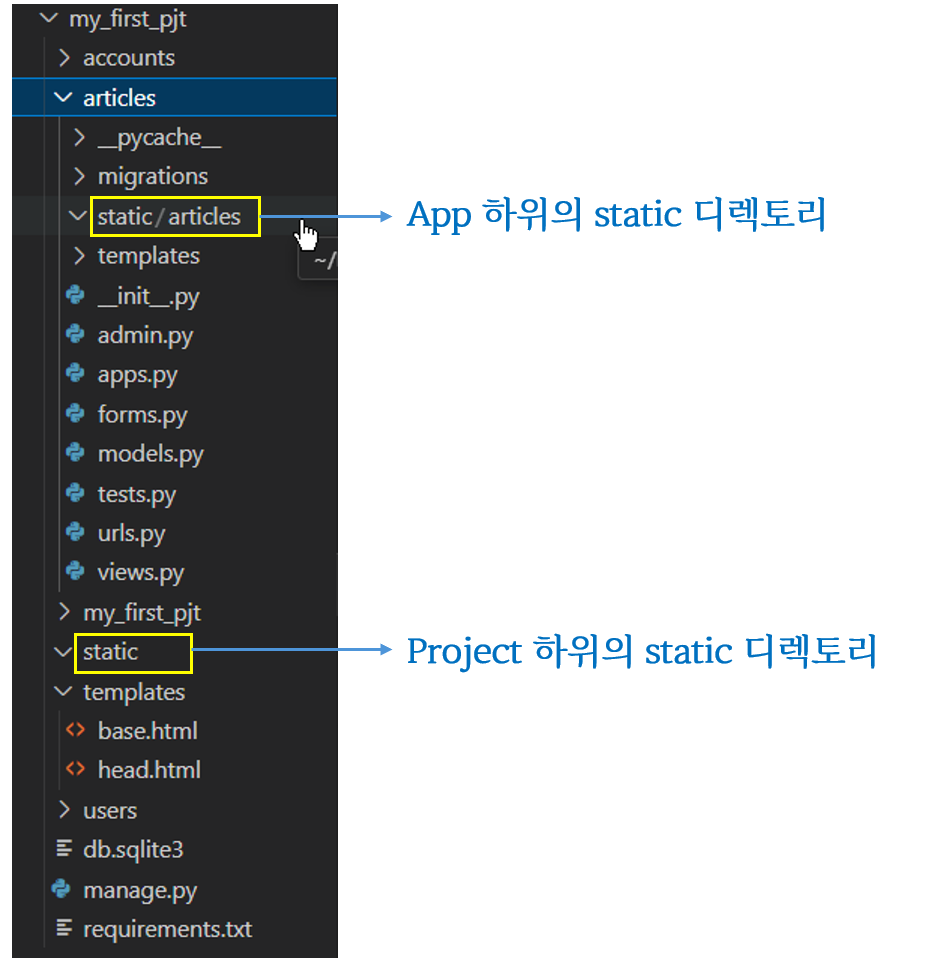
우선 static 파일을 넣어주기 위한 디렉토리 구조를 만들고 여기에 사용할 정적 파일들을 넣어 줍니다.
아래와 같은 static 구조를 많이 사용합니다.
장고에서 사용되는 static 구조
your_app/static/your_app
static 하단에 app 이름의 디렉토리를 하나 더 만들어서 관리하는 이유는 template 코드 상 더 명시적으로 정적 파일의 위치를 알 수 있어서 입니다.

{% load static %}
<h1>Hello Index page!!!</h1>
<img src="{% static 'articles/django.jpg' %}">
<ul>
<li><a href="{% url 'articles:articles' %}">뉴스</a></li>
</ul>{% load static %} 는 항상 필수
include나 exclude와 상관 없이 해당 template에서 작성해줘야 하는 겁니다.
예를 들어 , 아래와 같이 include 태그 위에 {% load static %} 를 명시해줘도 include에 포함된 head.html에서 static 파일을 사용하는데 {% load static %}은 사용하지 않으면 template에서 이를 인식하지 못합니다.
base.html
<html lang="ko">
{% load static %}
{% include 'head.html' %}
<body>
<div class="navbar">
<h3>안녕하세요, {{ user }}님</h3>
</div>
<div class="container">
{% block content %}
{% endblock content %}
</div>
</body>
</html>
```head.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>장고 테스트</title>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
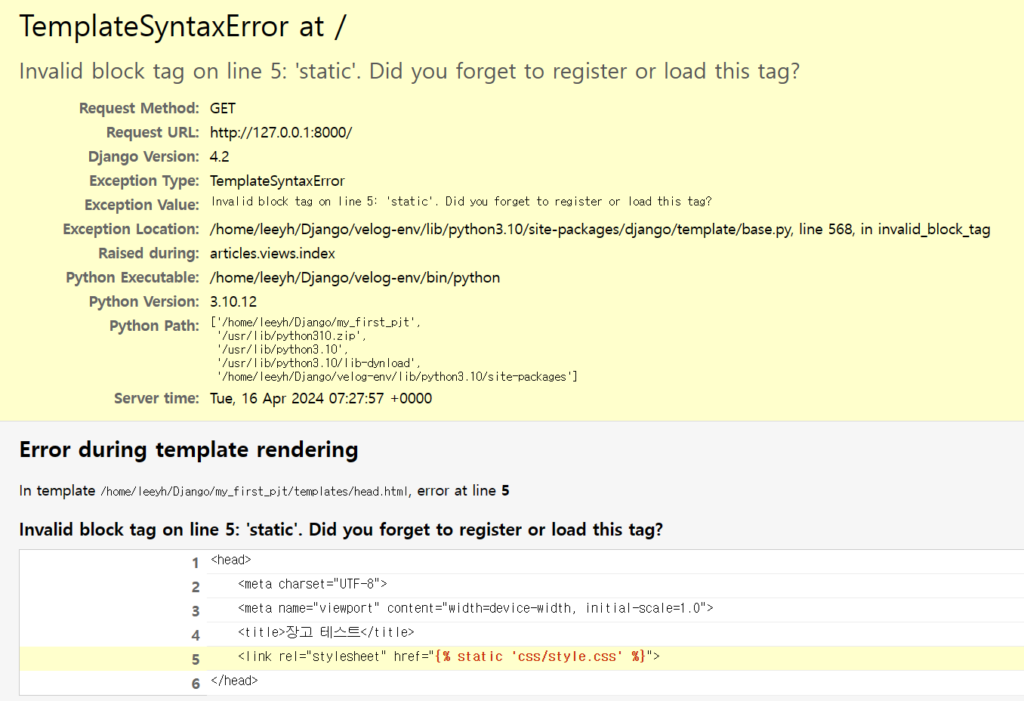
위와 같이 코드를 작성하면 TemplateSyntaxError at /
Invalid block tag on line 5: ‘static’. Did you forget to register or load this tag? 와 같은 에러가 발생 할 수 있습니다.

에러를 고치기 위해서는 아래와 같이 static 파일을 쓰는 template 자체에 {% load static %}을 작성해줘야 합니다.
위의 내용보다 자세한 내용은 아래 글에서 확인 할 수 있습니다.
장고 static 설정
STATIC_URL = 'static/'
STATICFILES_DIRS = [BASE_DIR / "static"]
STATIC_ROOT = BASE_DIR / "static"STATIC_URL
STATIC_URL은 Django 애플리케이션에서 정적 파일을 참조하기 위한 세팅 변수 입니다.
예를 들어 STATIC_URL이 /static/로 설정된 경우 http://yourdomain.com/static/css/style.css와 같은 URL에서 정적 파일에 액세스할 수 있습니다.
참고
Nginx로 배포할 경우, 아래와 같이 nginx 설정에서 location으로 static의 위치를 따로 지정해주므로 장고 settings.py에서 STATIC_URL을 설정할 필요가 없는 것 같습니다.
server {
listen 80;
server_name *.compute.amazonaws.com;
charset utf-8;
client_max_body_size 128M;
location /static {
alias /home/ubuntu/KHIS/client/static/;
}
location / {
include proxy_params;
proxy_pass http://unix:/tmp/gunicorn.sock;
}
}STATIC_ROOT
STATIC_ROOT은 collectstatic 명령을 실행할 때 모든 정적 파일이 수집되는 디렉토리 입니다.
배포를 위해서는 앱 디렉터리에서 모든 정적 파일을 수집하여 특정 디렉터리에 모으는 ‘python manage.py collectstatic’ 명령을 실행합니다.
이렇게 하면 웹 서버(예: Nginx)가 이러한 파일을 쉽게 제공할 수 있습니다.
STATICFILES_DIRS
STATICFILES_DIRS는 프로젝트에 포함되어야 정적 파일을 각 앱의 static 디렉토리 이외에도 해당 디렉토리에서도 찾겠다는 의미입니다.
각 app에서만 쓰이는 static이 아니라 프로젝트 전반적으로 쓰이는 정적 파일의 경우 STATICFILES_DIRS 세팅 값에 설정한 디렉토리에 위치 시킬 수 있습니다.