“javascript Fetch” 에 관해 공부하였는데 “javascript 비동기”, “Promise”, “콜백 함수”, “멀티 스레드”, “async/await” 개념이 튀어 나옵니다…
이렇게 하나의 개념을 이해하는 데 여러 개념이 줄줄이 알아야 하는 경우 골치가 아픕니다.
이번 포스트에서는 아직 잘 이해하지 못한 복잡한 개념은 제외하고 다른 개념들을 이해하는 데 핵심인 “비동기”란 무엇인지 간단한 개념만 정리해보겠습니다.
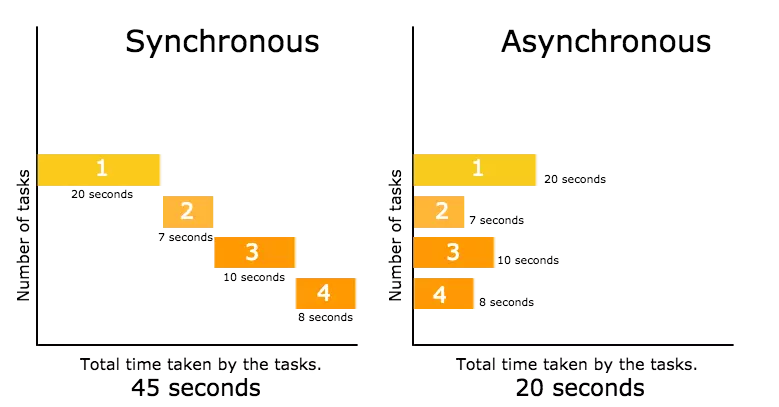
동기 (Synchronous) VS 비동기 (Asynchronous)
자바스크립트에서 동기(Synchronous)와 비동기(Asynchronous)는 코드의 실행 방식에 관련된 두 가지 중요한 개념입니다.
간단하게 말해서, 동기적인 작업은 순차적으로 진행되어 하나의 작업이 끝나야 다음 작업이 시작하는 것이며, 비동기적인 작업은 여러 작업이 동시에 진행되어 한 작업의 완료를 기다리지 않고 다음 작업을 수행하는 것입니다.
동기 (Synchronous)
- 순차적 실행: 코드는 작성된 순서대로 위에서 아래로 실행됩니다. 각 작업이 순차적으로 실행되어 이전 작업이 완료되어야 다음 작업이 시작됩니다.
- 블로킹: 현재 작업이 완료될 때까지 다음 작업이 기다려야 합니다. 즉, 한 작업이 실행 중일 때는 다른 작업이 대기하게 되어 전체적인 실행 시간이 늘어날 수 있습니다.
function A() {
console.log('Start A');
B();
console.log('End A');
}
function B() {
console.log('Function B');
}
A();함수 A에서 함수 B를 호출하면, 함수 A는 함수 B가 완료될 때까지 기다리고 다음 코드로 진행하지 않습니다.
출력
Start A
Function B
End A비동기 (Asynchronous)
- 비순차적 실행: 코드는 순차적으로 작성되어 있어도 특정 작업이 완료되지 않더라도 다음 작업이 실행됩니다. 비동기 작업은 특정 이벤트가 발생하거나, 타이머가 만료되거나, 네트워크 요청 등 외부 요인에 의해 실행됩니다.
- 논블로킹: 비동기 작업이 실행 중일 때도 다른 작업이 진행됩니다. 따라서 대기하지 않고 다음 코드가 실행됩니다.
function A() {
console.log('Start A');
B(function() {
console.log('Callback B');
});
console.log('End A');
}
function B(callback) {
console.log('Function B');
setTimeout(function() {
console.log('Async Task in B');
callback();
}, 2000);
}
A();;함수 A에서 비동기 함수 B를 호출하면, 함수 A는 B의 완료를 기다리지 않고 다음 코드로 진행합니다. B가 완료되면 콜백 함수가 호출되어 처리됩니다.
출력
Start A
Function B
End A
Async Task in B
Callback B사실 위의 코드부터 콜백 함수 개념이 들어가 살짝 헷갈리지만 함수 안에 함수 있다고 우선 생각하면 됩니다. function A -> function B -> setTimeout -> 콜백 함수 순으로 수행이 됩니다.
여기서 콜백함수가 setTimeout 함수로 인해 2초 지연 뒤 시행 된다는 게 중요한 사실 입니다.
setTimeout가 비동기 함수 인 것을 출력 순서를 보고 판단 할 수 있습니다.
- Start A 출력 -> 함수 A가 실행되면서 가장 먼저 실행
- Function B 출력 -> B 함수가 실행 되면서 실행
- End A 출력 -> 여기가 중요한 포인트 입니다. 원래는 “Async Task in B”가 출력되어야 합니다. 하지만 End A가 출력된 이유는 setTimeOut 함수가 안에 있는 코드들을 동작하기 전에 명시한 것 처럼 2초를 지연시키는 함수이기 때문입니다. setTimeOut은 시간을 지연시키면서 동시에 “비동기” 특징을 가지는 함수입니다. 때문에 setTimeOut가 동작이 완료 되기 전에 그 다음 코드를 작동 시키고 그게 ‘End A’를 출력하는 것 입니다.
- 그 다음 순서대로 Async Task in B, End A가 출력 되게 됩니다.
결과적으로 비동기 작업은 특정 작업의 완료를 기다리는 동안에도 다음 작업을 처리할 수 있게 해줍니다.

비동기 작업은 그림과 같이 특정 작업이 완료되는데 시간이 오래 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 지원을 효율적으로 활용 할 수 있게 만들어 줍니다.
참고할 만한 글