들어가며
자바스크립트의 기본적인 연산자에 대해서 정리해보았습니다. “자바스크립트 연산자”는 다른 프로그래밍 언어와 유사한 부분이 많습니다. 다만 파이썬과 비교 연산자와, 논리 연산자, 삼항 연산자 부분에서 다른 부분이 존재하기 때문에 유의해서 사용해야 하는 부분이 있는 것 같습니다.
유의해야 하는 사항들은 Note로 표기 하였습니다.
산술 연산자
+: 두 개의 피연산자를 더합니다.-: 첫 번째 피연산자에서 두 번째 피연산자를 뺍니다.\*: 두 피연산자를 곱합니다./: 첫 번째 피연산자를 두 번째 피연산자로 나눕니다.%: 두 피연산자를 나눈 나머지를 반환합니다.
Note:
- 파이썬 처럼 몫만 구하는 // 연산자가 존재하지 않습니다.
- 대신의 Math.trunc() 함수를 사용하여 몫을 구해야 합니다.
let dividend = 10;
let divisor = 3;
let quotient = Math.trunc(dividend / divisor);
console.log("result:", quotient); // result: 3할당 연산자
할당 혹은 연산과 할당을 동시에 하는 연산자 입니다. 다른 언어들과 동일합니다.
- 할당(
=): 변수에 값을 할당합니다. - 덧셈 할당(
+=): 변수에 오른쪽 피연산자의 값을 더하고 그 결과를 변수에 할당합니다. - 빼기 할당(
-=): 변수에서 오른쪽 피연산자의 값을 빼고 그 결과를 변수에 할당합니다. - 곱셈 할당(
*=): 변수에 오른쪽 피연산자의 값을 곱하고 그 결과를 변수에 할당합니다. - 나누기 할당(
/=): 변수를 오른쪽 피연산자의 값으로 나누어 그 결과를 변수에 할당합니다.
let x;
x = 10; // Assigns the value 10 to the variable x
console.log(x); // Output: 10
let y = 5;
y += 3; // Equivalent to: y = y + 3
console.log(y); // Output: 8
let a = 5;
a *= 3; // Equivalent to: a = a * 3
console.log(a); // Output: 15
let b = 5;
b /= 3; // Equivalent to: a = a / 3
console.log(b); // Output: 1.6666666666666667비교 연산자
두 피연산자를 비교하는 문법입니다. 다른 언어와 유사합니다.
- 같음(
==): 두 피연산자가 같은지 비교합니다. - 같지 않음(
!=): 두 피연산자가 같지 않은지 비교합니다. - 보다 큼(
>): 첫 번째 피연산자가 두 번째 피연산자보다 큰지 확인합니다. - 작음(
<): 첫 번째 피연산자가 두 번째 피연산자보다 작은지 확인합니다. - 크거나 같음(
>=): 첫 번째 피연산자가 두 번째 피연산자보다 크거나 같은지 확인합니다. - 작거나 같음(
<=): 첫 번째 피연산자가 두 번째 피연산자보다 작거나 같은지 확인합니다.
Note: 다만 다른 언어와 다른 점은 JS에서는 엄격한 비교, 느슨한 비교 개념이 있다는 겁니다.
| 연산자 | 의미 |
|---|---|
| === | 엄격한 비교 |
| == | 느슨한 비교 |
느슨한 비교 (==)
느슨한 비교는 데이터 유형의 강제 변환을 수행한 후 두 값이 동일한지 확인합니다.
예를 들어 1 == ‘1’은 JavaScript가 비교하기 전에 문자열 ‘1’을 숫자로 변환하기 때문에 true를 반환합니다.
엄격한 비교 (===)
엄격한 비교는 유형 강제를 수행하지 않고 두 값이 동일한지 확인합니다.
예를 들어 1 === ‘1’은 피연산자의 유형이 다르기 때문에 false를 반환합니다.
느슨한 비교 사용 시 주의점
기본적으로 느슨한 비교의 사용은 권장되지 않습니다.
느슨한 비교는 편리할 수 있지만 암시적 유형 변환으로 인해 예상치 못한 결과가 발생할 수 있습니다.
예를 들어 0 == false 및 '' == 0은 모두 true를 반환하므로 혼란스럽고 오류가 발생하기 쉽습니다.
// Loose Comparison
console.log(0 == false); // true
console.log('' == 0); // true
// Strict Comparison
console.log(0 === false); // false
console.log('' === 0); // false논리 연산자
&&: 양쪽에 위치한 조건을 모두 만족하는 경우 True||: 양쪽 조건 중 하나라도 만족하는 경우 True!: 피연산자의 반대 부울 값을 반환합니다.
if (name==="Peter"||name==="Jason"){
console.log('Hello, ' + name)
}
else{
console.log('You are not out memeber')
};
//Hello, Peterif (!data) {
console.log('no data')
}삼항 연산자
간단한 if – else 구문이면 삼항 연산자를 이용하여 표현할 수도 있습니다.
기본 문법은 아래와 같습니다.
value = <조건문> ? <참 일때 반환 값> : <거짓 일때 반환 값>홀수이면 “odd”, 짝수이면 “even”을 반환한다고 하면 아래와 같이 표현할 수 있습니다.
value = num % 2 === 0 ? "even" : "odd";이중 삼항 연산자도 사용할 수 있습니다.
물론 가독성은 떨어질 수 있습니다.
const num = 10;
const result = num > 0 ? "positive" : (num < 0 ? "negative" : "zero");
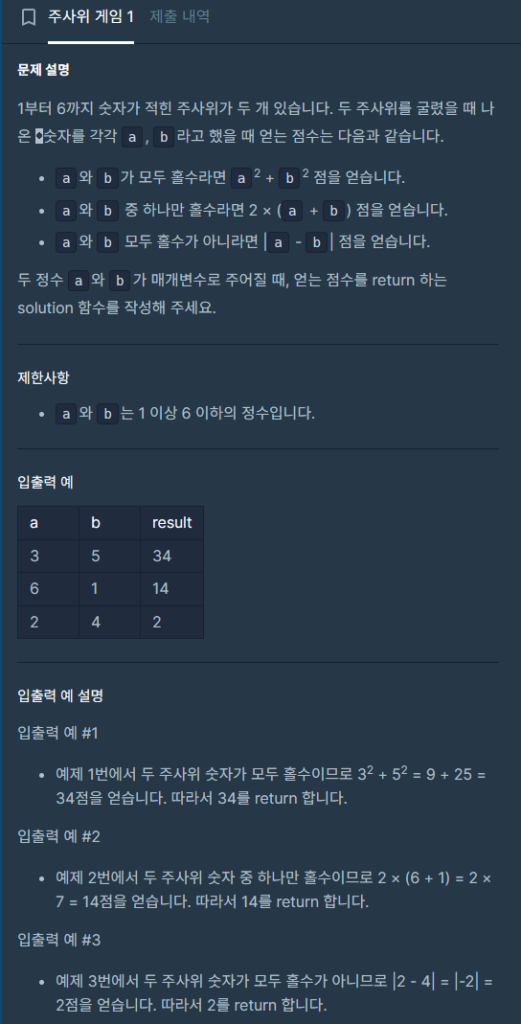
console.log(result); // Output: "positive"삼항 연산자를 이용한 코딩 테스트 문제 (주사위 게임 1)
코딩테스트 연습 – 주사위 게임 1 | 프로그래머스 스쿨 (programmers.co.kr)

function solution(a, b) {
const isOdd = (num) => num % 2 === 1;
return isOdd(a) && isOdd(b)
? a ** 2 + b ** 2
: isOdd(a) || isOdd(b)
? 2 * (a + b)
: Math.abs(a - b);
}비트 연산자
1. 비트 AND(&)
비트 AND 연산자는 두 피연산자의 각 비트를 비교합니다. 두 비트가 모두 1인 각 위치에서 1을 반환합니다. 그렇지 않으면 0을 반환합니다.
const result = 5 & 3; // 0101 & 0011 = 0001 (1)
console.log(result); // Output: 12. 비트별 OR(|)
비트 OR 연산자는 두 피연산자의 각 비트를 비교합니다. 적어도 하나의 비트가 1인 각 위치에서 1을 반환합니다.
const result = 5 | 3; // 0101 | 0011 = 0111 (7)
console.log(result); // Output: 73. 비트별 XOR(^)
비트 XOR 연산자는 두 피연산자의 각 비트를 비교합니다. 한 비트만 1인 각 위치에서 1을 반환합니다.
const result = 5 ^ 3; // 0101 ^ 0011 = 0110 (6)
console.log(result); // Output: 64. 비트별 NOT(~)
비트 NOT 연산자는 피연산자의 각 비트를 반전합니다. 피연산자의 이진 표현에 대한 1의 보수를 반환합니다.
const result = ~5; // ~0101 = 1010 (-6)
console.log(result); // Output: -65. 비트 왼쪽 시프트(<<)
비트 왼쪽 시프트 연산자는 왼쪽 피연산자의 비트를 지정된 위치만큼 왼쪽으로 이동합니다.
const result = 5 << 1; // 0101 << 1 = 1010 (10)
console.log(result); // Output: 106. 비트 오른쪽 시프트(>>)
비트 오른쪽 이동 연산자는 왼쪽 피연산자의 비트를 지정된 위치만큼 오른쪽으로 이동합니다.
const result = 5 >> 1; // 0101 >> 1 = 0010 (2)
console.log(result); // Output: 2비트 연산자를 이해하면 코드 최적화, 이진 데이터 작업 또는 특정 알고리즘 구현과 같은 작업에 도움이 될 수 있습니다.
참고하면 좋은 글