자바스크립트 데이터 유형 에는 2가지가 있습니다. 원시 타입, 참조 타입.
각 타입의 특징은 무엇이고 왜 두 타입으로 나뉘어 졌는지 정리해보았습니다.
정리를 위해 참고한 포스트는 글 하단을 참고해주세요.
원시 타입
원시 타입은 단순하고 불변한 데이터를 나타내며, 변수에 실제 값을 저장합니다.
불변형인데 변수 재할당시 데이터가 바꿀 수 있는 것은 주소값을 바꿔서 입니다.
원시 타입의 종류
- 문자열(String): 텍스트 데이터.
- 숫자(Number): 숫자 데이터.
- 불리언(Boolean): 참(True) 또는 거짓(False) 값.
- undefined: 값이 할당되지 않은 상태.
- null: 값이 명시적으로 비어있음을 나타냄.
- 심볼(Symbol): 고유하고 변경 불가능한 값.
원시 타입이 메모리에 저장되는 방식
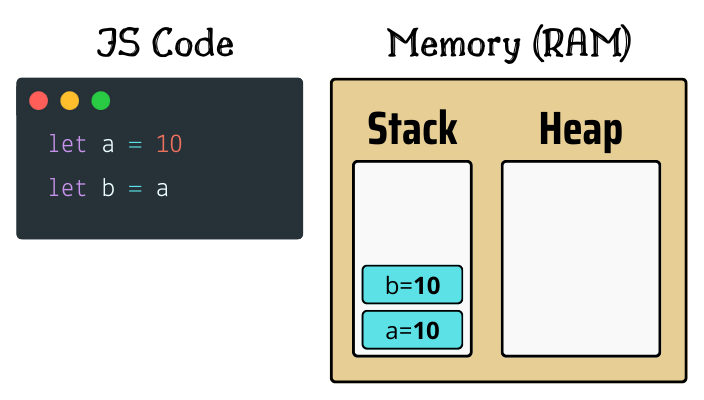
원시 타입의 데이터 유형은 모두 스택 메모리에 저장됩니다.

Stack 메모리란?
함수 호출과 지역 변수 등을 처리하는 데 사용되며, 크기가 제한되지만 빠른 접근이 가능한 메모리 입니다.
Heap 메모리란?
동적으로 할당된 데이터를 저장하는 데 사용되며, 크기가 유연하지만 상대적으로 느린 메모리 접근 속도를 가집니다.
원시 타입의 복사
원시 타입 변수를 복사하면 기존 변수의 값이 새 변수에 복사됩니다.
그리고 새 변수의 값을 변경해도 다른 변수의 값에는 영향을 주지 않습니다.
// 원시 타입
let primitiveValue = "Hello"; // 문자열
let anotherPrimitiveValue = primitiveValue; // 값이 복사됨
anotherPrimitiveValue = "Bye"; // 문자열 변경
console.log(primitiveValue); // Hello
console.log(anotherPrimitiveValue); // Bye참조 타입 (Reference type)
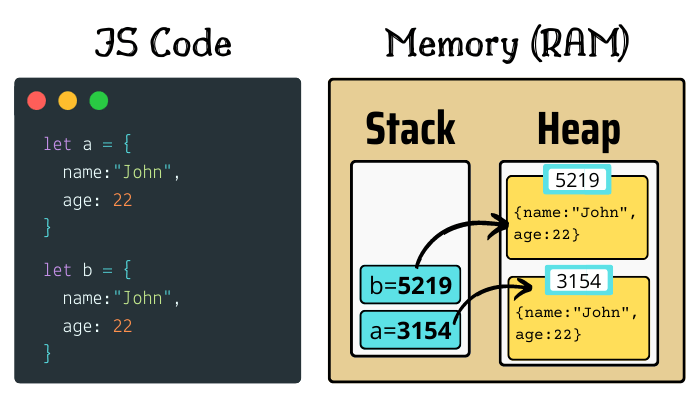
참조 타입은 더 복잡한 데이터 구조를 표현하며, 변수에는 데이터에 대한 참조(메모리 위치)가 저장됩니다.

참조 타입의 종류
- 객체(Object): 키-값 쌍으로 이루어진 컨테이너.
- 배열(Array): 여러 값을 담는 순서가 있는 리스트.
- 함수(Function): 재사용 가능한 코드 블록
참조 타입의 복사
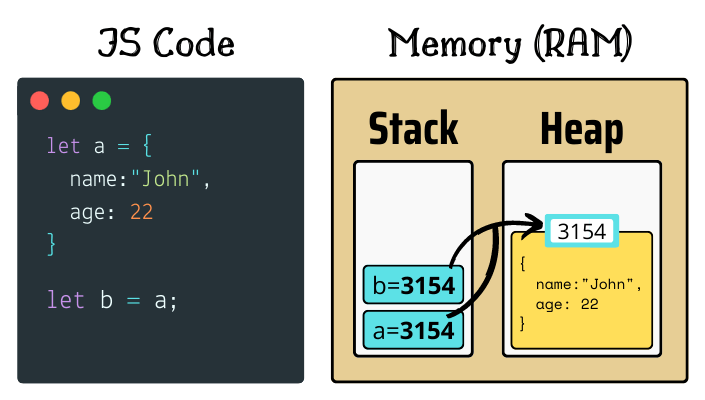
참조 타입은 값을 복사하는 게 아니라 주소 자체를 복사합니다.
이는 복사한 변수가 원본 변수와 동일한 것을 가리킨다는 의미입니다.
따라서 변수를 통해 값을 변경하면 해당 변수를 가리키는 모든 변수가 변경 사항에 반영됩니다.

// 참조 타입
let referenceValue = { key: "value" }; // 객체
let anotherReferenceValue = referenceValue; // 주소가 복사됨
anotherReferenceValue["key"] = "another value"; // 변수 값 변경
console.log(referenceValue); // { key: 'another value' }
console.log(anotherReferenceValue); //{ key: 'another value' }참고할 만한 글

자바스크립트 조건문
모든 언어에서 기초적으로 배우는 “조건문”을 공부하고 정리해보았습니다. 자바스크립트의 조건문은 비교 연산자부터 독특합니다. 비교 연산자와 조건문, 논리 연산자 순으로 포스팅 해보았습니다. 비교 연산자 동등 비교 == 또는 === 연산자를 사용합니다…. Read more

자바스크립트 NaN, undefined, null
이번 포스트에서는 자바스크립트에서 NaN과 undefined, Null은 무엇을 나타내고 어떻게 판별하고 처리할 수 있는지 정리해보았습니다. NaN, undefined, null NaN Not a number의 약자 입니다. 이는 객체의 값이 숫자가 아님을 나타내는 데 사용됩니다. 이 오류를 생성할 수 있는 방법은 여러 가지가 있습니다…. Read more